前面介绍的几篇是消息广播,所有在群组内的小伙伴都可以收到消息;那么如果后台只想给某个用户私发消息,可以怎么实现呢?
本文将主要介绍服务端如何给客户端发送消息
I. 实例演示
1. 项目搭建
项目搭建过程与前文类似,请直接参考上文 或者 查看文末的项目源码
2. WebSocket配置
核心的websocket配置依然与之前一致,实现WebSocketMessageBrokerConfigurer接口,定义端点、消息代理、认证授权拦截器
1 |
|
3. 消息发送
3.1 @SendTo 返回消息
对于服务器若需要将消息发送给客户端,最简单的方式就是接收消息时,直接返回,如
1 | /** |
上面这个实现,即表示接收 /app/hello 发送的消息,然后将结果转发给所有订阅了 /topic/hello 的客户端
3.2 SimpMessagingTemplate 返回消息
若我们希望更灵活的返回消息,比如后台主动的返回消息,此时则可以借助Spring封装的SimpMessagingTemplate来实现消息回传
直接通过@Autowired的方式注入
1 |
|
上面的工具类,主要封装了官方提供的两种返回方式
1 | // 向目标地址广播消息 |
虽然上面提供了两种方式,但是看一下convertAndSendToUser的源码实现会发现,它的底层依然调用的是convertAndSend,向特定用户发送消息,无非就是调整 destination 的取值

重点看一下destination的取值 = this.destinationPrefix + user + destination = "/user/" + user + destination
所以当我们希望给特定用户发送消息时;需要用户订阅 /user/destination 的地址, 如下
1 | stompClient.subscribe(`/user/topic/notify`, function (message) { |
对于客户端而言,虽然我订阅的是 /user/topic/notify, 但是后台返回消息的目的地,实际上则是 /user/xxxx/topic/notify ,其中的xxx则是用户标识
现在的问题就是,这个用户的标识,是怎么确定的呢?
主要就是我们前面做用户身份鉴权中介绍到的
HandshakeHandler中定义的Principal在webscoket的生命周期内,通过Principal来识别用户身份,当需要向后端发送消息时,也是基于它来确定user
4. 使用实例
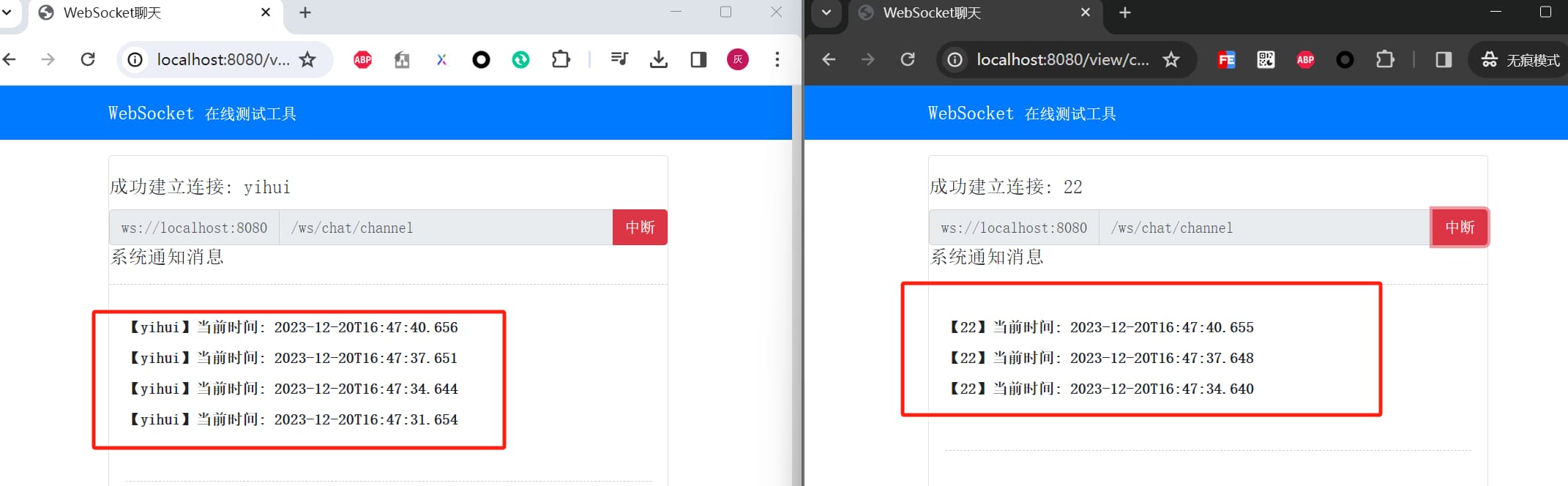
比如写一个定时器,给每个3s给当前登录的用户报时
1 | 4j |

5. 小结
本文主要介绍的是后端如何给客户端发送消息,其中重点介绍了一下当我们希望给用户私发消息时,可以借助simpMessagingTemplate.convertAndSendToUser来实现,当然对应的用户也需要订阅/user/xxx的channel
到目前位置,我们的所有聊天还局限于文本的交流,如果我们希望传图,可以怎么做呢?
II. 不能错过的源码和相关知识点
0. 项目
- 工程:https://github.com/liuyueyi/spring-boot-demo
- 源码:https://github.com/liuyueyi/spring-boot-demo/tree/master/spring-case/207-websocket-chat
系列博文:
- 【WEB系列】 WebScoket整合stomp协议实例 | 一灰灰Blog
- 【WEB系列】 WebSocket身份鉴权 | 一灰灰Blog- 【WEB系列】 Websocket消息拦截器实现聊天提醒 | 一灰灰Blog
1. 微信公众号: 一灰灰Blog
尽信书则不如,以上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
下面一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
- 一灰灰Blog个人博客 https://blog.hhui.top
- 一灰灰Blog-Spring专题博客 http://spring.hhui.top



